How To Add Ads To Your Ios Game
This quickstart guide is for publishers and developers who want to utilise AdMob to monetize an app that's congenital with Firebase. If you don't plan to include Firebase in your app, visit the standalone AdMob guide instead.
If y'all haven't still, learn about all the benefits of using AdMob, Firebase, and Google Analytics together.
Before yous begin
-
If you don't already have a Firebase project and a Firebase app, follow the Firebase getting started guide: Add Firebase to your iOS projection.
-
Brand sure that Google Analytics is enabled in your Firebase projection:
-
If y'all're creating a new Firebase project, enable Google Analytics during the projection creation workflow.
-
If you have an existing Firebase project that doesn't accept Google Analytics enabled, you can enable Google Analytics from the Integrations tab of your
> Project settings .
-
Footstep 1: Gear up your app in your AdMob account
-
Annals your app as an AdMob app.
-
Sign into or sign upward for an AdMob account.
-
Register your app with AdMob. This step creates an AdMob app with a unique AdMob App ID that you'll need later in this guide.
You'll be asked to add the Mobile Ads SDK to your app. Detect detailed instructions for this task afterwards in this guide.
-
-
Link your AdMob app to your Firebase app.
This step is optional only strongly recommended. Learn more about the benefits of enabling user metrics and linking your AdMob app to Firebase.
Consummate the post-obit two steps in the Apps dashboard of your AdMob account:
-
Enable User Metrics to let AdMob to process and display curated analytics information in your AdMob business relationship. It'south also a required setting for you to link your AdMob app to Firebase.
-
Link your AdMob app to your existing Firebase project and Firebase app.
Make certain that you enter the same bundle ID equally you lot entered for your Firebase app. Find your Firebase app'due south package ID in the Your apps card of your
> Project settings .
-
Step 2: Add your AdMob App ID to your Info.plist file
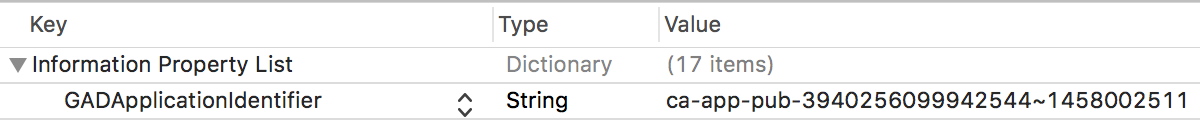
In your app's Info.plist file, add a GADApplicationIdentifier key with a string value of your AdMob App ID.
Yous can make this change programmatically:
<!-- Sample AdMob App ID: ca-app-pub-3940256099942544~1458002511 --> <key>GADApplicationIdentifier</key> <string>ADMOB_APP_ID</cord>
Or, edit it in the property listing editor:

Step 3: Add together and initialize the Mobile Ads SDK
-
Add the dependency for the Google Mobile Ads SDK to your project's Podfile:
pod 'Google-Mobile-Ads-SDK' -
Before loading ads, call the
startWithCompletionHandler:method on theGADMobileAds.sharedInstance.This call initializes the SDK and calls dorsum a completion handler once initialization is complete (or afterward a 30-second timeout). Call this method only once and every bit early as possible, ideally at app launch but subsequently initializing Firebase.
Here's an example of how to telephone call the
startWithCompletionHandler:method in yourAppDelegate:Swift
import Firebase import GoogleMobileAds ... @UIApplicationMain course AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(_ awarding: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Whatever]?) -> Bool { // Apply Firebase library to configure APIs. FirebaseApp.configure() // Initialize the Google Mobile Ads SDK. GADMobileAds.sharedInstance().start(completionHandler: nil) return truthful } }Objective-C
@import Firebase; @import GoogleMobileAds; ... @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Use Firebase library to configure APIs. [FIRApp configure]; // Initialize the Google Mobile Ads SDK. [[GADMobileAds sharedInstance] startWithCompletionHandler:nil]; return YES; } @cease
Step 4: View user metrics and analytics information
After its initialization, the Mobile Ads SDK automatically starts logging analytics events and user backdrop from your app. You can view this data without calculation any additional code to your app or implementing whatsoever ads. Here'southward where you tin see this analytics data:
-
In the User metrics bill of fare of your AdMob business relationship (Home or Apps dashboard), you can view curated user metrics derived from the collected analytics data, similar average session elapsing, ARPU, and retention.
-
In the Analytics dashboard of the Firebase panel, you can view aggregated statistics and summaries of key metrics. If you add together the Firebase SDK for Google Analytics, you can also mark conversions for ad campaigns and build custom audiences in the Firebase console.
Note that to meliorate represent ARPU and ARPPU metrics, you might want to include data from an analytics custom event called ecommerce_purchase in the acquirement calculation for these metrics (learn how).
Footstep 5: (Optional) Use more features of Google Analytics and Firebase
Take advantage of more opportunities and features to meliorate app monetization and user engagement:
-
Add and use the Firebase SDK for Google Analytics
-
Implement custom event logging in your app.
-
Mark conversions for custom advert campaigns.
-
Include
ecommerce_purchaseevent information in the revenue calculation for ARPU and ARPPU metrics.
-
-
Utilize other Firebase products in your app
After yous add the Firebase SDK for Google Analytics, employ other Firebase products to optimize ads in your app.
-
Remote Config enables you to change the behavior and appearance of your app without publishing an app update, at no cost, for unlimited daily active users.
-
A/B Testing gives you the power to test changes to your app's UI, features, or appointment campaigns to learn if they make an bear upon on your key metrics (like revenue and retentivity) before rolling the changes out widely.
-
To get started, visit the guide for using Google Analytics and Firebase with AdMob apps.
AdMob offers a number of different advertising formats, so you can cull the format that best fits the user feel of your app. Click a button for an advertising format to view detailed implementation instructions in the AdMob documentation.

Rectangular ads that announced at the meridian or lesser of the device screen
Banner ads stay on screen while users are interacting with the app, and tin can refresh automatically subsequently a certain catamenia of time. If you're new to mobile advertising, they're a great place to start.
Implement Banner Ads
Interstitial

Full-screen ads that cover the interface of an app until airtight by the user
Interstitial ads are best used at natural pauses in the flow of an app'south execution, such as between levels of a game or just later a job is completed.
Implement Interstitial Ads
Native

Customizable ads that friction match the expect and feel of your app
Native ads are a component-based advertizement format. You determine how and where Native ads are placed then that the layout is more than consequent with your app's design. By choosing fonts, colors, and other details for yourself, you lot can create natural, unobtrusive ad presentations that can add to a rich user experience.
Implement Native Advanced Ads
Rewarded

Ads that reward users for watching short videos and interacting with playable ads and surveys
Rewarded (or "reward-based") ads can help monetize free-to-play users.
How To Add Ads To Your Ios Game,
Source: https://firebase.google.com/docs/admob/ios/quick-start
Posted by: smithtrate1937.blogspot.com


0 Response to "How To Add Ads To Your Ios Game"
Post a Comment