How To Add Sheet In Tooltip In Tableau
This content is excerpted from my book, Innovative Tableau: 100 More Tips, Tutorials, and Strategies, published by O'Reilly Media Inc., 2020, ISBN: 978-1492075653. Get the volume at Amazon.
Tooltips, the box that appears with information about an item when you lot hover over it, are an constructive way to salve valuable existent estate on a data visualization while providing context. Whenever I know that my data visualizations will be consumed via an interactive version of Tableau (i.east. Tableau Public, Tableau Online, Tableau Server, Tableau Reader), I move every bit much secondary information equally possible to the tooltips. This is easily washed past moving the fields yous want displayed in the tooltips to the Tooltip Marks Card and formatting as desired.
Withal, there is i large drawback with tooltips. Whatsoever field that is placed on the Tooltip Marks Menu will be shown for every marker on the view, and in the same format. In that location are times when this doesn't make sense, resulting in some strange results such as descriptive words in the tooltip that don't take corresponding values (which happens if the value is null). This postal service shares how to make dynamic tooltips in Tableau, assuasive y'all to show dissimilar information for each marking.
Related video tutorial:

Premier Tableau eLearning from Playfair Data Tv
How to Make Dynamic Tooltips in Tableau
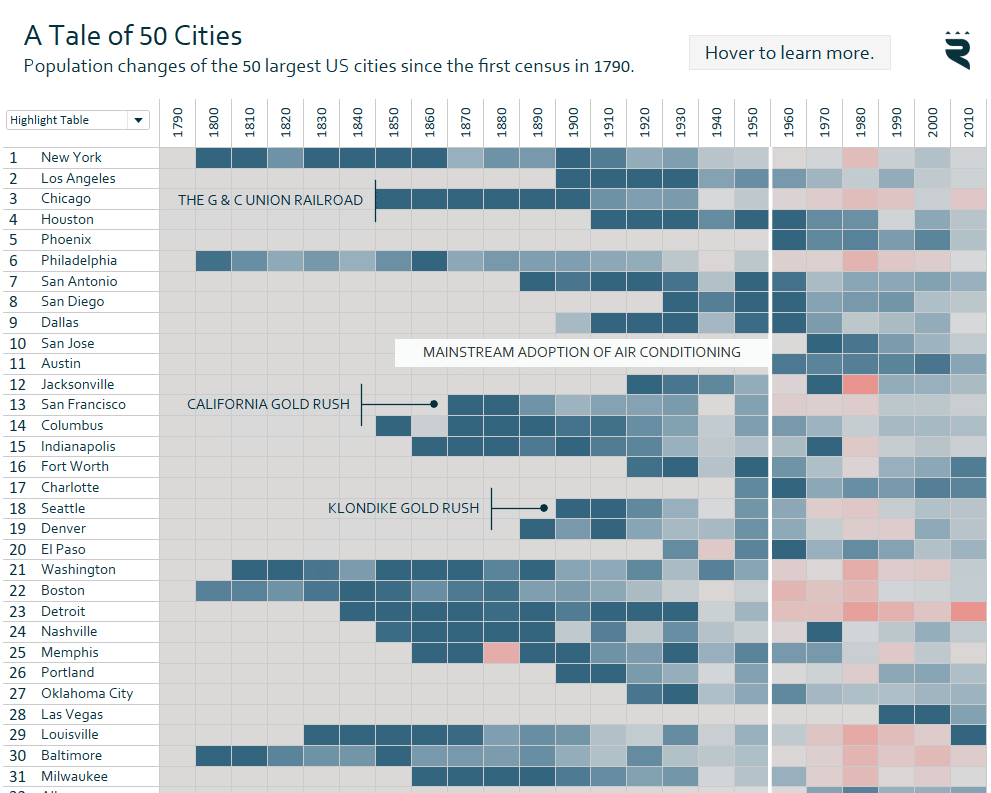
To illustrate how to make dynamic tooltips in Tableau, we'll be looking at my recent visualization, A Tale of fifty Cities. This visualization shows the census over demography population change of the l largest cities in the U.s. since 1790. Find there are no labels on the highlight table and then the data was communicated through the tooltips which can be seen if you hover over the interactive version (click the image if you want to see the experience).

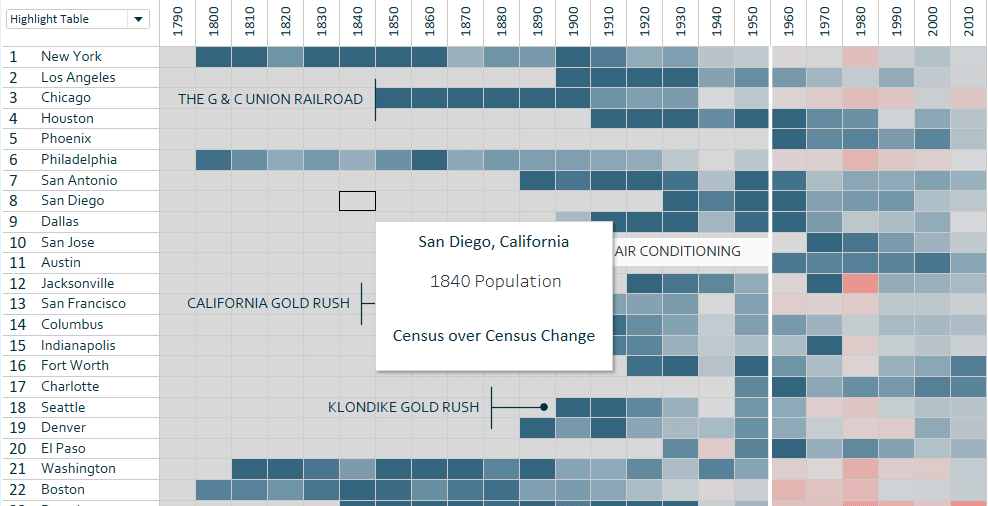
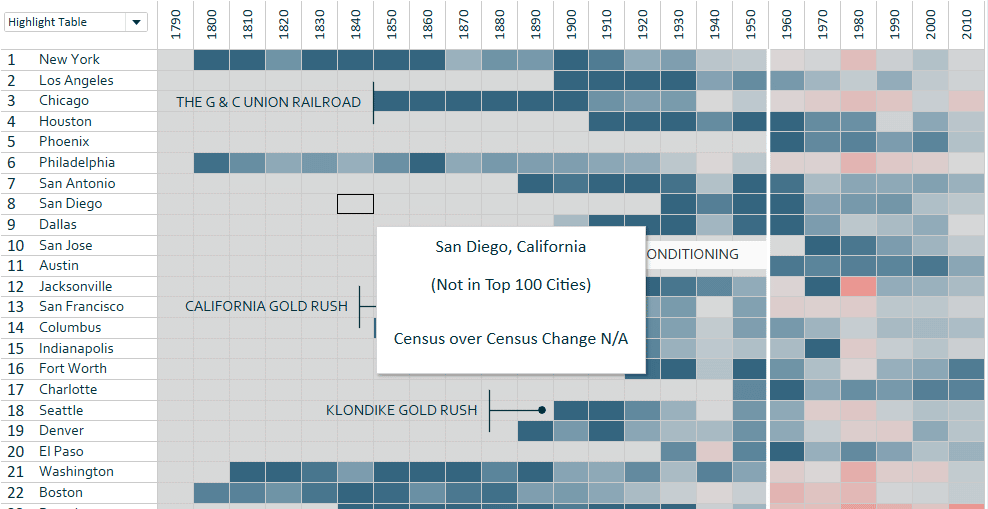
While creating the visualization, I realized at that place were two bug with my tooltips. First, I wanted to display the population for each city during each census, merely my data source only had the population for cities that were in the top 100 at the fourth dimension of each census. This prevented me from making a generic tooltip that said something like "[Yr of Census] Population" because if the urban center was not in the top 100, this descriptive text would be followed past a null value / blank infinite:

In the screenshot, yous can also see the second issue. If there is non information for Tableau to compute the census over demography alter, the "Census over Census Change" label is besides followed by a null value / blank infinite. This is a potentially confusing user feel that I wanted to avoid.
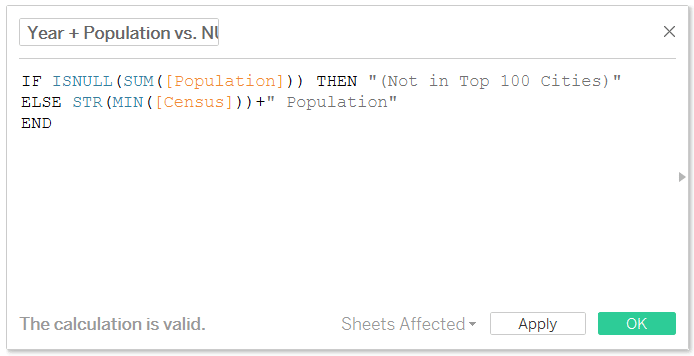
The play a trick on to creating dynamic tooltips is to create a calculated field that provides logic for what descriptive text to display for each mark. In my kickoff example, if a urban center did non accept a population measure considering information technology wasn't in the peak 100, I would prefer my end users see "(Non in Superlative 100 Cities)" instead of the standard text for the other marks followed past a null value. The formula for this calculated field is:
IF ISNULL(SUM([Population])) So "(Not in Top 100 Cities)"
ELSE STR(MIN([Census]))+" Population"
Stop

This calculation looks at the population measure for each mark. If it is null, it displays "(Not in Top 100 Cities)"; otherwise information technology strings together the year of the demography and the word "Population".
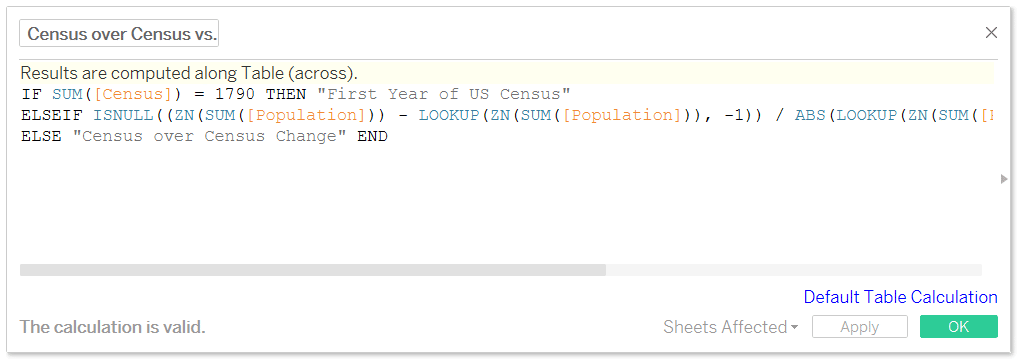
This arroyo also works with table calculations. Here's how I created a dynamic tooltip for the census over demography change. Annotation that this descriptive text for the tooltip has three outcomes: (1) the first year of the census (2) census over census modify is not available (every bit is the example when there aren't values for Tableau to practise the math and (three) the original standard "Census over Demography Change".
IF SUM([Demography]) = 1790 THEN "First Year of US Census"
ELSEIF ISNULL((ZN(SUM([Population])) – LOOKUP(ZN(SUM([Population])), -1)) / ABS(LOOKUP(ZN(SUM([Population])), -1))) Then "Census over Census Modify North/A"
ELSE "Census over Census Modify"
END

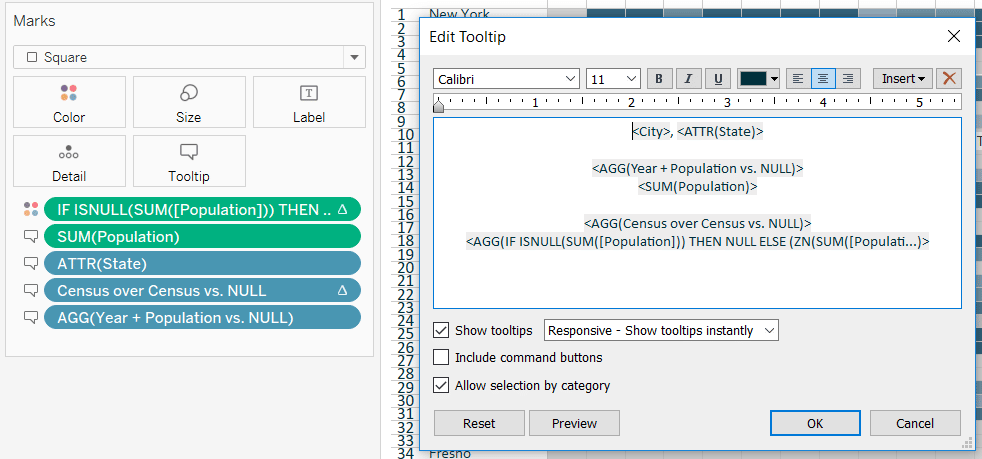
After creating these calculated fields to dynamically compute the descriptive text that will be displayed in the tooltip, I simply replaced my hard-coded text in the tooltip with these fields:

And now when I hover over a city that was not in the pinnacle 100 at the time of the census and/or a city where the data were not bachelor to compute the demography over census alter, the end user sees a description that makes much more sense:

This is but one of endless examples, simply the primary bespeak of the article is that you can leverage calculated fields with strings, the ISNULL function, and/or table calculations (plus more nosotros didn't cover) to improve the user experience with your tooltips!
Thanks for reading,
– Ryan
How To Add Sheet In Tooltip In Tableau,
Source: https://playfairdata.com/how-to-make-dynamic-tooltips-in-tableau/
Posted by: smithtrate1937.blogspot.com


0 Response to "How To Add Sheet In Tooltip In Tableau"
Post a Comment